 After resuming some WordPress development work this month with a few specialized helper plugins on my family blog – more on those in future posts – I decided to dive into the Instagram API for the first time and sprinkle some of those photos on a pair of my sites to start with.
After resuming some WordPress development work this month with a few specialized helper plugins on my family blog – more on those in future posts – I decided to dive into the Instagram API for the first time and sprinkle some of those photos on a pair of my sites to start with.
Already having a decent reusable template in place for these types of WordPress plugins, it was easy to just dive into the Instagram API with a few prototype-style scripts and convert it into a formal plugin. Plus, having worked with the Flickr API for years, and experience doing similar work with the Google Data API for things like Blogger, Maps, and YouTube, not to mention creating my own API for my Daily Maui Photo offerings, this was a walk in the park.
Plugin Features
The features I was targeting aren’t very difficult by any stretch. And yes, I’m sure there are already a few different plugins (or one uber-plugin) that does all these things, too. But then where would the fun be in that?
Simple Grid View
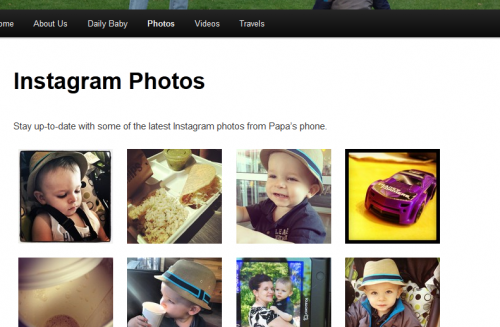
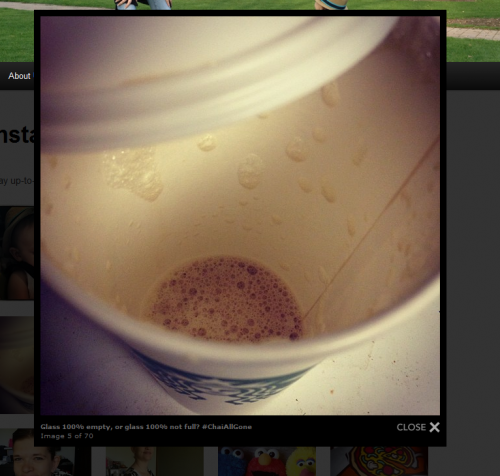
First up was adding a photo album-style page over on our family blog again, simple enough. It’s just a grid view of my Instagram photos hooked into a Lightbox plugin to show the full view.

Lightbox view for full-size photo.
For this, and the other features to follow, the API results are cached to the file system for roughly six hours (I don’t typically post photos that many times in one day), which speeds up the page loading without having to hit the API every time. Room for a few tweaks there, but it’s good enough for now.
At the moment, this just uses a WordPress shortcode with a parameter for the thumbnail size, and it just sorts by recent photos in descending order, and lists everything (currently 70 photos at time of this writing). At some point, I’ll look to add paging and probably add a parameter to limit the number of photos as well.
Recent Instagram Feed Sidebar Widget
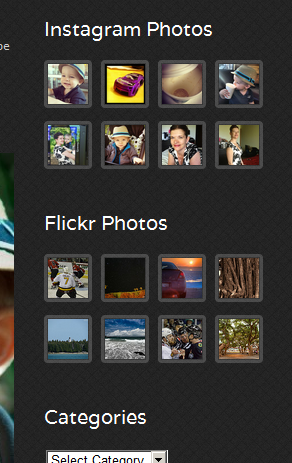
Next up was taking essentially the same display logic for the grid view and moving it to a sidebar widget. The first site this time was my photography website, which happens to be running with a premium theme I switched to within the last year.
That theme already came with a Flickr Photos sidebar widget that I was using, so ultimately I wanted to create something that fit the same look-and-feel. Take a look.

My Instagram Photos sidebar widget side-by-side with the theme’s Flickr Photos widget.
I cheated here a tad, just by copying over the few relevant styles from the existing theme widget into my own widget, but it’s a standalone CSS file that can be customized to fit anything.
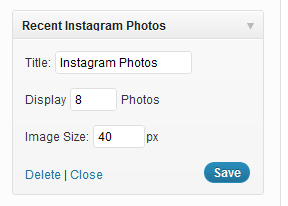
More importantly, I made the display configurable via the widget options to control the title, number of photos, and thumbnail size, as such:

Sidebar widget display settings.
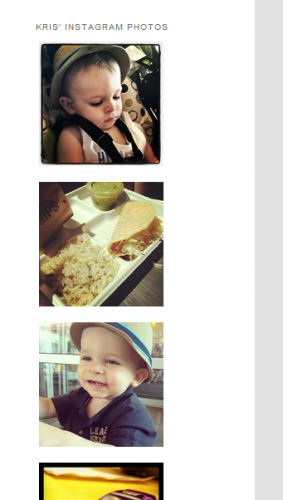
This not only was a no-brainer to skip hard-coding these values inside the plug-in itself, but it made it easy for me to bring this back over to my family blog’s sidebar and test out a different look.

Sidebar configured with larger thumbnails to be one column.
Single Photo Shortcode
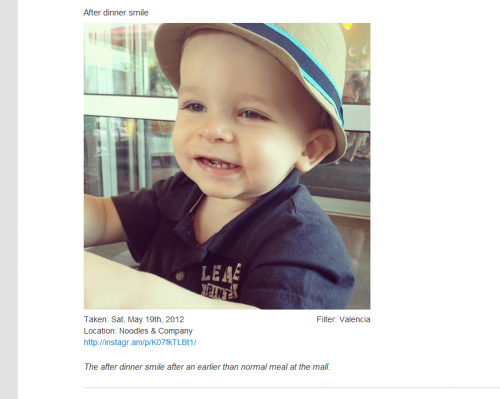
The last plug-in feature for the weekend was to add another shortcode, but this time instead of displaying a grid, just to show a single photo. And in this case, include the option to show off all the information about the photo, too:

Single photo shortcode view, with meta data displayed.
In this case, I opted to display them large enough to fill horizontal space in the post, and also included 4 photos. The image width and the display of meta data (caption, filter, date taken, location, link) are parameters in the shortcode, as well as the “link code” that’s part of the URL Instagram uses for sharing photos outside of it’s App on Facebook, Twitter, etc.
Since the size and meta data display are configurable in the shortcode parameters, I could just as easily make a smaller size display to use as a preview image at the beginning of a post, a post footer image somewhere, or even inside a page rather than a post.
All for Now
So, with just a few hours each night this weekend, I came out pretty satisfied. There are a few aspects of this plugin that I’d probably want to go back and revisit soon, but for now, I’m leaving it as-is.
I’m toying with the idea of featuring a page of my Instagram images on my photography blog with more than just a sidebar, so if anything, that would likely drive more hours to be spent here.
But until then, I’ll probably spend sometime writing up notes on the other plugins I worked on these past few weeks to help with my family blog.
Again, those aren’t anything vastly different than the ones out there today, but just being able to have the skills, knowledge, and creativity to try and solve these simple problems yourself rather than shoehorning someone else’s idea of a solution into your situation is part of the joy of being a developer.