After getting back into the Twitter habit with my @DailyMauiPhoto account earlier in the month, I started noticing the glaring differences between users sharing photos directly with Twitter and with other services like Instagram, etc.
After getting back into the Twitter habit with my @DailyMauiPhoto account earlier in the month, I started noticing the glaring differences between users sharing photos directly with Twitter and with other services like Instagram, etc.
With photos from Instagram, for example, I’d have to tap on the link (on my iPad) and the Instagram web page would open in the in-App browser window.
Now, that’s not terrible, but with the photos uploaded directly to Twitter, or for other content like Vine, the photo opens right in the App, and closes just as fast when I move on.
As a user, I prefer the in-App approach for viewing content, although I can also relate to why Instagram wants you to see their site.
Twitter Cards for Daily Maui Photo
So, aiming for the better user experience, I decided to give the Twitter Cards support (aka Expanded Tweets) a shot with my Daily Maui Photo feed.
The great news is, following these instructions from the Twitter Developers site and the current code structure of my Daily Maui Photo website, the changes were really easy to do.
In fact, it took me all of 15 minutes to update my code. Sweet!
The Results
There were a few catches, but more on those in a second. Let’s see how they look, shall we?
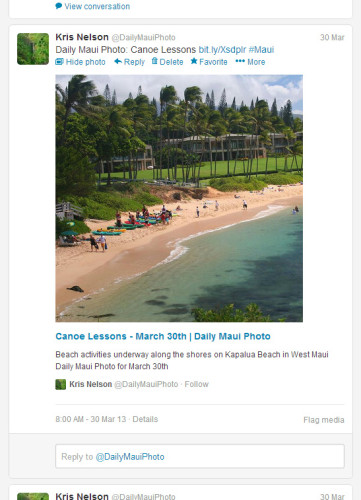
First, here’s the expanded view from the Twitter feed at the twitter.com website:
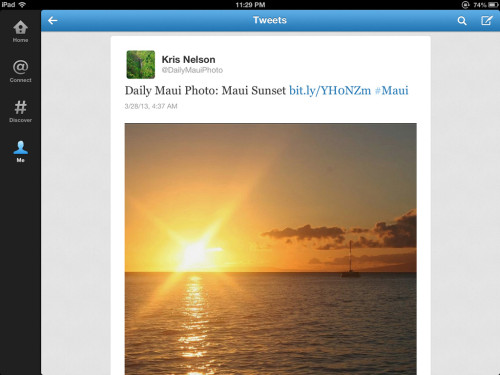
And next, here’s the look from a tweet in the Twitter App for iPad:
As you can see, viewing these photos in full display without leaving your Twitter stream is much better for the user.
Now, Those Catches (or are they?)
Support for HTTPS Required?
The first catch outlined in the Twitter documentation, all assets should be provided via HTTPS as to not cause mixed content warnings when viewing at twitter.com. I later realized (after the fact) that this was a restriction for Player Cards, and I was using Photo Cards instead, so I was probably okay.
In either case, I already had an SSL cert for dailymauiphoto.com because it’s required for embedded Facebook content (like this, but a story for another day).
Cross Domain Content?
Next, reading some of the support threads related to Twitter Card support, there were some posting about their submissions being rejected because they were using images from sites other than what they were hosting their content on.
In my case, my photos were hosted on Flickr, so I wasn’t sure if that would cause my submission to be rejected.
To protect against that possibility, I added a few lines of code to download the Flickr image on demand and save it to my own folder structure at dailymauiphoto.com.
Later, I found this line again in the Twitter documentation:
All images will be fetched and proxied by Twitter to ensure a high quality of service and SSL security for users.
So now, I was wondering if the need for both HTTPS support and saving photos from Flickr to dailymauiphoto.com was really necessary if Twitter was just going to save and cache them anyway. Oh well.
The Twitter Card Approval Process
As mentioned in the Twitter documentation, the submission process is just a simple form with a test URL, but you need to allow a few weeks for review and approval.
A few weeks? And I thought the App Store review process was too long.
But in reality, and to my surprise, my submission was actually approved the next day. Sweet.
Testing, Testing, Is This Thing On?
Lastly, and probably most annoyingly, the Twitter test page for Twitter Cards (Twitter login required) wasn’t working at the time I needed to test.
It’s not that it was down, or inaccessible, it just didn’t work.
I didn’t save a screenshot, but no matter what test parameters I used (even working examples from other sites) I received a generic error message that something went wrong.
Luckily, I was confident enough in the code changes I made and my testing via View Source in Chrome, so I went ahead and submitted it to Twitter anyway.
Clicks, What about the Clicks?
Back to the Instagram decision to pull Twitter Card support, they wanted users from Twitter to go to the newly launched Instagram.com interface to allow users to interact with their photos.
In my case, I’m opting to forego the users from Twitter coming directly to my website in lieu of the better user experience, at least for now.
The only user interaction I have on the website – aside from viewing other photos from the week – is a Facebook comments box. For users coming from Twitter, there is still a good change they have a Facebook account (and are logged in) but I’m will risk it.
If anything, I’ll keep an eye on my referral stats in Google Analytics to see just how far traffic from Twitter might be dropping off, or if users still decide to click to the full site anyway.
Adding More Sites Next?
That’s an open question, at this point.
All of the other sites I have that would be candidates for Twitter Card support are running WordPress and would likely use the Summary Card format instead of the Photo Card format like Daily Maui Photo.
There are a few possible exceptions, however, for things like the portfolio items in the Maui Wall Candy gallery, for example.
In either case, the WordPress difference here is that I’d have to find (or build) a plugin to make the addition of Twitter Cards seamless to blogging itself.
I haven’t searched for any plugins yet, but I imagine there out there. If anything, should I want to enable these for custom post types, I’d have to tweak or make something myself.
But again, that’s for another day.